Change Art Into a Vector Art and Color Separate for Screenprinting
Getting t-shirts printed is an ideal way to promote your business organisation, organization or outcome. They are a promotional item that people can actually use, and they have the added bonus of being an advertisement for you. In this postal service, Adobe Illustrator will exist used to create a 3-colour screen print using a fictional company logo, and have it ready to permit a screen printer to hands print the color separations that create the separate screens for each colour impress.
Although some printers prefer to create their own separations, it'south always good to empathize the process. Be sure to communicate with your printer as they volition specify their requirements, and will ofttimes give you tips for avoiding potential issues in the procedure.
Further Reading on SmashingMag:
- 40 Fantabulous Adobe Illustrator Tutorials
- An In-Depth Study Of Symbols In Illustrator CS5
- 35 Excellent Adobe Illustrator Video Tutorials
- Inspiring Illustrator Artworks By Artists Around The World
Printing Techniques
Equally the t-shirt is going to be printed in three colors, we have to create separate artwork for each layer of color. Each of these layers interact with each other to form a complete image.
More after jump! Continue reading below ↓

Examples of Trap, Knockout and Overprint
There are three artwork techniques commonly used for this type of printing: Trap, Knockout and Overprint. The Trap technique is when the bottom color "bleeds" under the top colour, ensuring no gaps are left from inaccurate printing of the second colour (when the so-called "registration" between the colors is "off").
Screen printing is not always an exact printing technique, especially when press onto fabric surfaces; for this reason the Knockout technique is rarely used, as it relies on press a color precisely in a gap left on the bottom colour. The tertiary technique, Overprint, is the easiest to accomplish equally the top colour prints directly on tiptop of the bottom color; ofttimes this produces a new color, as the top ink color is not always opaque.
Preparing Your Artwork File
1. Create Layers for Each Colour
The nigh reliable way to produce artwork for screen printing is to manually set it in Adobe Illustrator. Each of the three colors is going to form a dissever artwork in a split layer, using elements from the main image for each color. Using Layers does not affect how your artwork is output by your screen printer; it but makes it easier for you to piece of work on.
Opening the vector artwork in Illustrator presents the graphic in Layer 1. Select the drop-down menu in the Layers window and select Duplicate Layer twice, to produce three layers of the aforementioned graphic; name the 3 layers after their corresponding colors, as this will help forestall confusion later on on. Ensure the order of the colors is correct: the bottom layer is White; the next color layer is Orangish; and the tiptop layer is the Dark Crimson, which will be printed last, on height of the other colors.

Layers being created and renamed
2. Create a Temporary Groundwork Color Layer
At this stage — because the artwork is being prepared to exist printed on a dark t-shirt — create a fourth layer for a temporary groundwork color and name it Temporary Background. A rectangle is drawn the full size of the art board, and given a dark color; this layer volition be removed subsequently in the procedure. Drag the layer to the bottom of the layers, and Lock information technology. Each color of your artwork produces a split up screen, and the order in which the colors are printed is commonly from the lightest to the darkest colour.

A Temporary Background layer is created
3. Remove Backlog Objects From the Layer
The first layer to be worked on, is the bottom White layer. Hide the Orange and Night Cherry layers past clicking the Heart icon next to their layers, and make certain the White layer is selected in the Layers window past clicking on its name. As the artwork layer was duplicated in full, all the objects of the graphic are on this layer; some objects must exist removed, leaving the shapes that course the white outline of the rocket, the text, and the orange fan shapes used in the background.
4. Outline All Strokes
The rocket outline is a solid shape so no further work is needed on the rocket, but the white outline of the text is a thick stroke applied to the text shapes; working with strokes tin can be unpredictable, then it's best to create outlines from the stroke by selecting the text and choosing Object ? Path ? Outline Stroke. This ensures consistency if the artwork needs to be resized (Strokes tin can ofttimes be pushed out of proportion when resized with the Calibration tool).

Outline Stroke on text objects
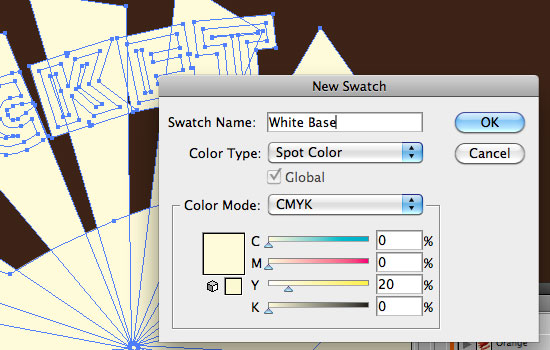
5. Create and Apply a Custom Spot Color
Select all the objects in this layer and apply a light color to each of them. Avoid using absolute white, as you won't exist able to run across the objects when checking Separations later. Apply a colour of 20% Xanthous to the objects and so, in the Swatches window, select New Swatch from the drop-down carte du jour. Name the swatch "White base" and choose Spot Colour from the Color Blazon carte du jour. Even though it's set to 20% yellow, it volition output as a solid color, titled "White base."

Creating a new Spot Colour Swatch
The swatch now will be in the Swatches window and there will be a dot in the corner to denote a Spot colour. The Spot color should be applied to all the objects in the White layer.

Spot color in the Swatches window; note the dot in the corner of the selected swatch
6. Manually Creating Trap
Hibernate the White layer and select the Orange layer. Remove whatsoever objects that are non relevant to this color layer, such as the white background objects and the dark red objects. The remaining objects are going to be printed in orange underneath the dark red. Due to the inaccurate nature of screen press, you can't simply knock out the shape of the orange elements from the top red colour and precisely print over the orange; you have to create Trap between the two colors, to let for slight "wobbles" in color registration.

Potential mis-registration of two colours, seen betwixt orange and dark scarlet
Select an Orange object and choose Object ? Path ? Offset Path. Start the path by 1 mm to make the object larger in shape. Oftentimes printers specify how much Trap they require, similar to how they might specify Bleed. On this artwork, the white background outlines the color objects, but if you wanted the white to exist printed direct behind the colors, without a white outline, you could offset the path of the White objects by a minus figure (for instance -1mm).

Left: Before offsetting path by 1mm. Right: Afterwards offsetting path to create Trap
7. Deciding on a Spot Color
One time Trap is created for all the orange objects, select all the objects and create a Spot color from the Swatches bill of fare. If yous are specifying a Pantone colour, name the Spot color with the Pantone Matching System (PMS) reference; otherwise, name it descriptively, in this case, Orange.
Bear in mind that it is often the case that printers take inks that they proceed in stock and you could save some price by using an indefinite "orangish" rather than specifying a Pantone color, such every bit Pantone 179. Additional charges can be placed on inks that have to exist bought or mixed for a specific projection (especially with smaller impress quantities). Talk to your printer and run into what your options are, as they might supply y'all with ink colour samples to cull from. Samples are definitely worth paying for; they give y'all a much ameliorate idea of color than swatches practise.

Pantone Colors can exist found under Window ? Swatch Libraries ? Color Books
viii. Knocking Out for the Trap Below
In one case the Orange Spot color is applied to the Orange layer, hibernate the Orange layer and show the elevation layer, the Nighttime Ruby layer. Again, remove unneeded objects such equally the white background elements, but leave the Orange highlight objects.

Artwork with white base color removed
For each object with an Orange highlight, use the Pathfinder tools (Window ? Pathfinder) to Exclude the highlight color, effectively creating a void in the object shapes. This is Knockout; but as we created Trap on the Orangish layer objects, we won't go whatsoever registration issues. When using the Exclude tool, the object takes the colour of the superlative object which is excluded. Modify the color back to the original Dark Ruby-red using the Eyedropper tool on 1 of the other other objects.

The Exclude tool (circled in green) is excellent for removing shapes from within objects
If the artwork was non being split into layers, the Knockout and Trap could exist created automatically using overprinted strokes. This does save fourth dimension but allows less control on the final impress and is more prone to errors (such as forgetting to add Trap to objects).
9. Trap is Non Always Necessary
In that location was no Trap created for the Dark Cerise text on the rocket, equally information technology volition be Overprinted on to the Orange. In situations where the printing area is small, information technology's best to not create Trap equally the area left open below the Overprinting color usually ends upward existence insignificant.

For smaller text and objects, the Trap is as well pocket-sized, so the object is Overprinted instead
Once more, select all the Dark Ruby elements and create a new spot color. If you are using non-specific colors, always supply the printer with a printed proof to allow them to match the color every bit closely equally possible. This printed proof ofttimes helps the printer place issues with your artwork before they move onto the expensive stage of producing film for creating the screens.
ten. Checking Your Separations
Once yous take completed the last step, y'all are at present set to prepare your artwork to send to the screen printer. Starting time, y'all have to set the Orangish and Night Red colors to overprint. Select Windows ? Separations Preview. From the window that opens, get-go check the Overprint Preview box and and then hide the CMYK separations past clicking the eye icon beside CMYK. The temporary dark background should disappear.

Separations Preview
Bank check your separations by hiding each color, one at a time, starting with the Dark Red. You will notice that the Trap yous created earlier is gone and the white background is only an outline. This happens because the Orange and Night Red are non ready to overprint the colors below them.

Separation of the three colors before Overprint is set
11. Setting Objects to Overprint
First, uncheck the Overprint Preview box in the Separations Preview window. Then, hide all the layers except the Orange layer (you can also delete the Temporary Background layer; it'south no longer needed). Select Window ? Attributes. With all the Orange objects selected, bank check the Overprint Make full box in the Attributes window. Do the aforementioned with the Dark Red layer, ensuring all the Dark Blood-red objects are selected when yous bank check the Overprint Fill box in the Attributes window.

Setting Overprint Fill on two colors
12. Recheck Your Separations
Go back to the Separations Preview window and bank check the Overprint Preview box. Yous should now encounter a colour variation on the artwork, where you created Trap before. If you lot also look at the White layer, you'll see that the whole shape is left intact, due to the Orangish and Night Reddish set to overprint.

Left: Trap tin be seen by darkened area around Orange. Right: White base of operations returns to a solid shape (shown with temporary background, for illustrative purposes)
13. Ensure There are No CMYK Objects in the Artwork
One thing you lot have to ensure before saving your file to ship to the screen printer, is that at that place are no CMYK elements in your certificate. This tin exist checked easily past choosing File ? Print. Select your printer every bit Adobe Postscript File and click the Output option on the left side. Select Fashion as Separations (Host-Based). On the listing of colors below, if the printer icons shows side by side to any of the process colors (Process Cyan, Process Magenta, Process Xanthous or Process Blackness), you take elements in your artwork which are set in CMYK colors.

Checking for CMYK objects using the Impress dialog box
14. Terminate Up and Send It Off
Once you are certain your Spot colors will split as yous expect them to, salvage your file as PDF and send it along with either a JPEG or printed proof. Sometimes printers asking the original Illustrator file, in case they need to brand alterations themselves. A skilful printer will check your files, and let yous know if there's an issue before the process of creating screens begins.
Final Notation
At that place are many culling techniques to ready your artwork for screenprinting; today'due south mail concentrates on more than manual techniques, for demonstration purposes and too for reliability. Your artwork will probably be output on a different hardware and software configuration to yours; the more than complex your artwork, the greater the possibility of errors during output.
At that place are two areas you must pay close attention to: make certain y'all are simply using spot colors, and ensure all pieces of your artwork get output by the screen printer as you look it to.
Often, a stray object set to a CMYK value is left somewhere on your artwork, which causes one of two issues: either the screen printer outputs an extra color(due south) to motion-picture show (with which the screens are created), perhaps incurring extra cost; or the screen printer only outputs the specified Spot colors, and function of your artwork goes missing on the terminal print. Use the Separations Preview window to check the unlike layers of your artwork, making certain colors overprint where they should and that all pieces of your artwork are present and correct.
Information technology'southward of import to strike up a practiced relationship with your screen printer, whether they are a local company or i you establish on the Web. They can give you vital communication, and could potentially spot mistakes earlier the screens are made or whatsoever t-shirts are printed. Besides, if they're a local concern, try to become a bout of their impress shop; screen printing is a dandy process to observe, and existence familiar with the process is a great help when making design and preparation decisions.
Farther Resources
- Using Separations Preview (Adobe tutorial, with an culling trapping method toward the end)
- How To Create Your Own Color Separations in Adobe Illustrator
- Gig Posters Procedure (t-shirt printing process photos)
- Screen Press Overview (YouTube video)
- Trapping Tips For Improving the Quality of Impress Jobs
(ik) (rs)
Source: https://www.smashingmagazine.com/2010/12/preparing-artwork-for-screen-printing-in-adobe-illustrator/
0 Response to "Change Art Into a Vector Art and Color Separate for Screenprinting"
Postar um comentário